
Best HTML and CSS books (the only books you need to become a pro in designing web layouts)
Lemmie be straight with you; I will not list the 11 best books to learn HTML and CSS. Why would you need all those books to be good at developing the best web page layouts?
It would be best if you had a few books that you would have to focus on without having to jump from one book to another.
The best way to learn HTML and CSS is to take one or two best books and follow them through until you emerge victorious. It will be much easier to understand the concepts than when you learn one concept today, and tomorrow you are learning something different.
That’s the most effective strategy even when you’re learning with tutorials. If you focus too much on many tutorials, you will end up in tutorial purgatory – where you constantly follow tutorial after tutorial, and the cycle does not end.
I have used the strategy of focusing on one learning material, which shows tremendous results when you complete one resource at a time.
The advantages of focusing on one learning material such as one HTML and CSS book are:
There are many HTML and CSS books out there, but there is only one question you should ever ask before you make a purchase – does it have enough information to take me from a non-techie person to a tech-savvy individual with the knowledge to create attractive web pages?
I used these books to introduce myself to the world of web development and I can say they are the best books you could have. If you want to know how the web works, introduce yourself to HTML language, and learn how to style web pages with CSS, then these books are for you.
Here’s why I recommend HTML and CSS: Design and build websites
Be sure to check the book if you want to learn HTML and CSS. Link here.
Here’s why I recommend Head First HTML and CSS
Sometimes, there are concepts in a book that would only require you to have some expertise in web development to understand. With Head First HTML and CSS, you do not need to have any knowledge of developing websites to understand the books.
Be sure to check the book if you want to learn basic to more advanced concepts about HTML and CSS. Link here.
After you have purchased these books, you will need a text or code editor that you will use to write and edit your HTML and CSS code.
Best text/code editors for writing HTML and CSS code
If you want to challenge yourself and learn HTML and CSS syntax faster, you should consider installing a simple text editor with no suggestions and autocorrect. That way, you will be writing a full tag, for example, <p></p>, without the text editor auto-completing it for you.
In the world of programming, most of the time you will be identifying problems and providing a solution whether they are real-world problems or code problems. Code problems will usually arise from missing a few syntactical requirements such as a curly bracket } in a line of code.
It will be your responsibility to identify these syntax errors, otherwise, you could end up being frustrated
A great way to train yourself to identify these errors is to start by writing full code by yourself without relying on a code editor to suggest or underline the errors for you. Later you may opt to install a code editor that offers your code autocorrect and autosuggestions after you have learned how tags work.
In HTML, tags are the keywords that instruct the web browser on how to format and display the content of the web page that you will be developing.
For example, the <p> tag instructs the web browser to display the content that is placed inside it as a paragraph.
For example, <p>Meow purr!</p> will display Meow purr! as a paragraph.
<h1>Hello Earthling</h1> will display a header tag on a web browser.
The point that I am trying to drive is – you need to correctly define your tags so that the web browser will know how to format and display the information. Otherwise, you will have errors in your HTML code.
As a start, you should install notepad++ or gedit.
I prefer gedit.
On Linux, here’s how you install gedit.
Open the Terminal and type the following
sudo apt update
sudo apt install geditAfter you have mastered how to correctly write full HTML and CSS tags, you should install a more advanced code editor, Visual Studio Code.
Visual Studio Code works very well with different markup and programming languages. It provides syntax highlighting and auto-completion for your HTML and CSS code.
Visual Studio Code will improve your productivity allowing you to write code faster.
On Linux, here’s how to install Visual Studio Code:
Head to the Visual Studio Code download page to download the Visual Studio deb package.
Select the latest .deb version and download it to the downloads folder or anywhere you can access it.
After the download completes, navigate into the Downloads folder or the directory in which you stored your file using the File Manager or the Terminal.
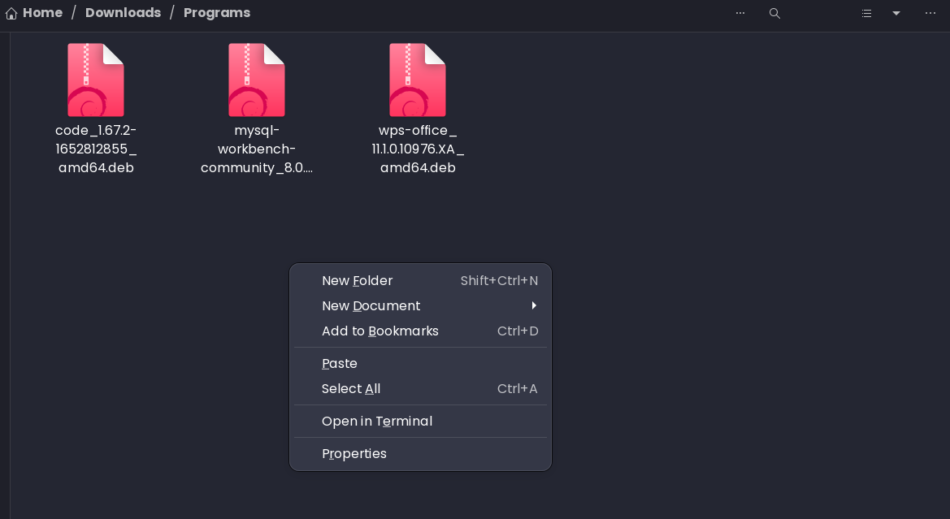
Open nautilus File Manager
Head over to the location of the downloaded file
Right-click anywhere on the folder and select Open in Terminal

OR
Open the Terminal window by pressing CTRL + ALT + T
Type the following to navigate into the Downloads folder where Visual Studio Code is located:
cd ~/DownloadsAfter navigating into the directory with the Visual Studio Code file, we will use the apt package manager to install the .deb package.
Type the following to install the Visual Studio Code .deb file we downloaded:
sudo apt install ./code*.debEnsure your file starts with the word ‘code’ for the above code to work.
Otherwise, note the downloaded file’s name and specify it after the keyword ‘install.’
You should see something like this:

Confirm that you have successfully installed Visual Studio Code by typing:
code --versionYou should see the version of the Visual Studio Code you downloaded earlier displayed on the Terminal.
Run Visual Studio Code in a Terminal window by typing code and hitting enter.
code That should open a new Visual Studio Code window to use to write your HTML and CSS code.
I have written more on how to use and configure Visual Studio Code such as opening files in VS code from the terminal in this article. Be sure to check it.


